Home Page Markdown Plugin
Published on March 1st, 2022Introduction
This is a plugin that renders a markdown file from github as a homepage componenet.
It fetches the .md file from github on every load and caches it’s content. To be able to see the rendered content make sure you are logged into github.
Setup
To use this plugin make sure you already have the Backstage Home plugin enabled.
Add Markdown card to your homepage
-
To enable this plugin go to your
Homepage via the sidebar.Once you are on the home page click on the cogwheel icon.
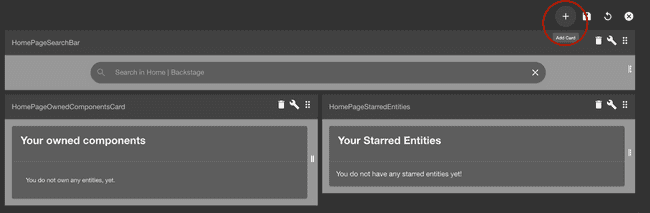
-
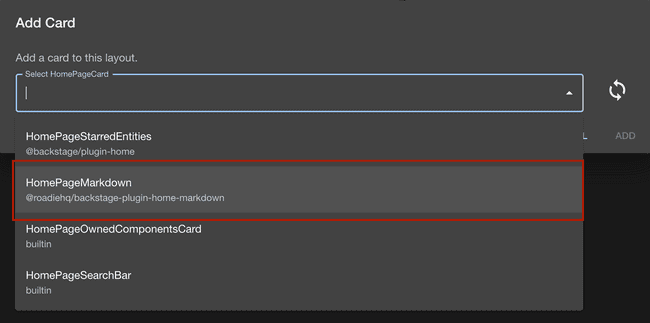
Select
HomePageMarkdownfrom the list.
You will see a similar error message for the added component, but do now worry, we need to configure the plugin to point to your markdown file. You’ll see instructions in the next section

Configure plugin via props
Now configure the props of the plugin to point to your desired location, where you’ll host your makrdown file that will be rendered by this plugin.
-
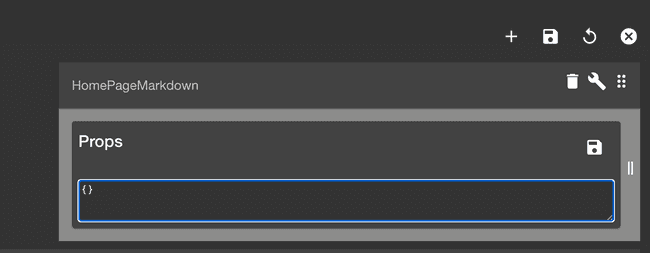
Click on the
wrenchicon to edit the props of the component.
HomePageMarkdowncomponent Make sure you change the values to the appropriate for your own markdown file.{ "path": ".backstage/home-page.md", "owner": "RoadieHQ", "repo": "roadie-backstage-plugins", "title": "Roadie.io Neeews!" }pathis the path to the .md file inside the repositoryowneris the github owner of the repository that hosts the .md filerepois the github repository nametitlewill be the name of the card in the header of the cardbranch(optional) param if you want to point to a specific branch in your repo instead of the default one.
-
Click Save
Now it should load and render the markdown file you provided the path for.
-
Move and/or resize the card the way you see it fit
-
Click Save
Now the HomepageMarkdown component should be added to your home page.
Writing the markdown file for the homepage.
There is one important thing in the current version (1.1.1) of the plugin. You’ll need to refer to resources (links & images) with absolute urls.
- 
+ Make sure you replace /blob/ with /raw/ if you copy the file url from github